
Pixel UI
A downloadable asset pack
It's designed for 320x180, but there is no problem with upscaling it. Elements from this pack are available in 10 colors.

The pack contains:
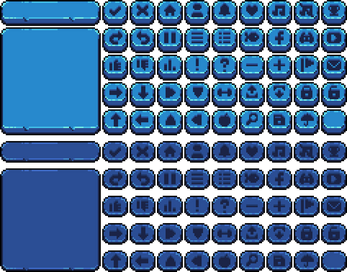
- Buttons for the start screen
- Icons x44
- Social media buttons x3
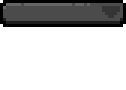
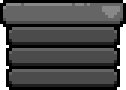
- Health bars
- Pixelart fonts x3
- Settings window
- Pop-up window
- Settings icons x21
- Dropdowns, Sliders and Scrollbars
- Toggles in two sixes
- Radio buttons

Each button has a pressed version, allowing you to create animations in your game easily.


With this package, making a settings window is a breeze. All the pieces, like icons and sliders, are made to fit just right into the panels. This makes designing easy for everyone :D

After purchasing the package, you will receive a sprite sheets


Reminder: This pack does not contain animations!
License
- You can use these assets in commercial projects.
- You can modify the assets.
- You can not redistribute or resale, even if modified.
Credit is appreciated but not required (https://snowypandas.itch.io/)
We would love to play your games, so let us know in the comments if you use our assets! Enjoy!
| Status | In development |
| Category | Assets |
| Rating | Rated 5.0 out of 5 stars (3 total ratings) |
| Author | SnowyPandas |
| Tags | 2D, 8-Bit, artgame, Asset Pack, Game Design, Icons, menu, Pixel Art, Retro, User Interface (UI) |
Purchase
In order to download this asset pack you must purchase it at or above the minimum price of $4.99 USD. You will get access to the following files:





Comments
Log in with itch.io to leave a comment.
Yall amazing, check out my new game here where your art was crucial!
https://georgeisonearth.itch.io/thief-man-question-mark
Wow! We're always happy to see it used in games!
Good luck with further development 😎
Sorry for the late response :(
Thanks!
Thanks for the asset! It plays a solid role in my new game!
https://nedervill.itch.io/rise-of-the-skeleton-king
Thank you so much! We're really happy to hear that our asset was useful for your new game. We also appreciate you sharing the link— it's awesome to see it in action.
Best of luck with "Rise of the Skeleton King"! 👑
I downloaded the pack and extracted it but how would i change the sizes of them without making it blurry/low quality? I tried resizing them in photoshop
Hey! This asset was created with a low resolution in mind. However, if you're looking to rescale it in Photoshop, here's a tutorial that explains how to do it properly: https://we.graphics/blog/how-to-properly-upscale-pixel-art-in-photoshop/
We hope this helps! Also if you're using Aseprite, you can also upscale it by going to Sprite -> Sprite Size
amazing but do yk how to use the font?
Thank you! Unfortunately, we only designed the fonts in a graphical format. To use them, you will need to add each letter individually to a font creation software, such as https://yal.cc/r/20/pixelfont/ (which should be the best for pixelart fonts)
I bought this a while back, and I think it's such a great pack. Thank you so much! :)
Thank you for your kind words! We're even happier that you're happy with it ^^
Just bought it! Very nice sheet! Good job :) Keep creating more packs!
Thank you! We are glad you liked it ^^